The email header is the element you regularly use in your https://stripo.email/templates/” rel=”noopener” target=”_blank”>email newsletters. It creates a first impression for the entire email, but quite often, we forget that it’s more complex than just a logo and a menu.
The full newsletter header section consists of three essential parts:
-
Sender info.
-
The subject line and preheader.
-
Email header itself.
In this post, we’ll show you how to set the subject line and preheader. We will also share 16 email header ideas that to make your messages more effective.
(Source: https://stripo.email/templates/promo-email-template-made-love-books-presents-stationery-industry/” rel=”noopener” target=”_blank”>Stripo template)
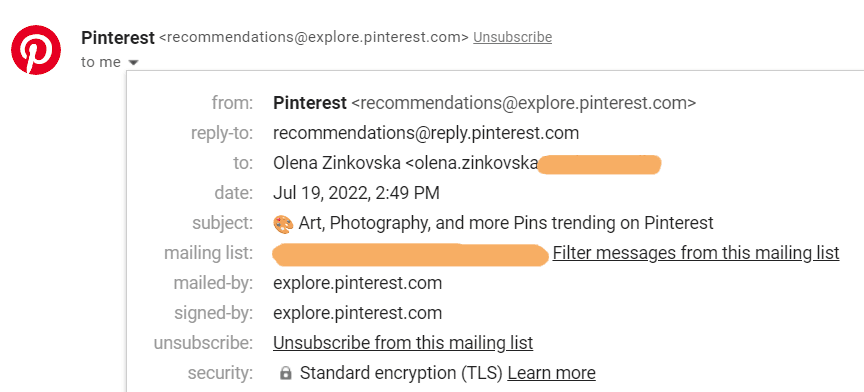
1. Sender info
This header piece normally has:
-
sender name;
-
recipient name;
-
“from” address;
-
“reply-to” address;
-
date;
-
brand logo (optional).

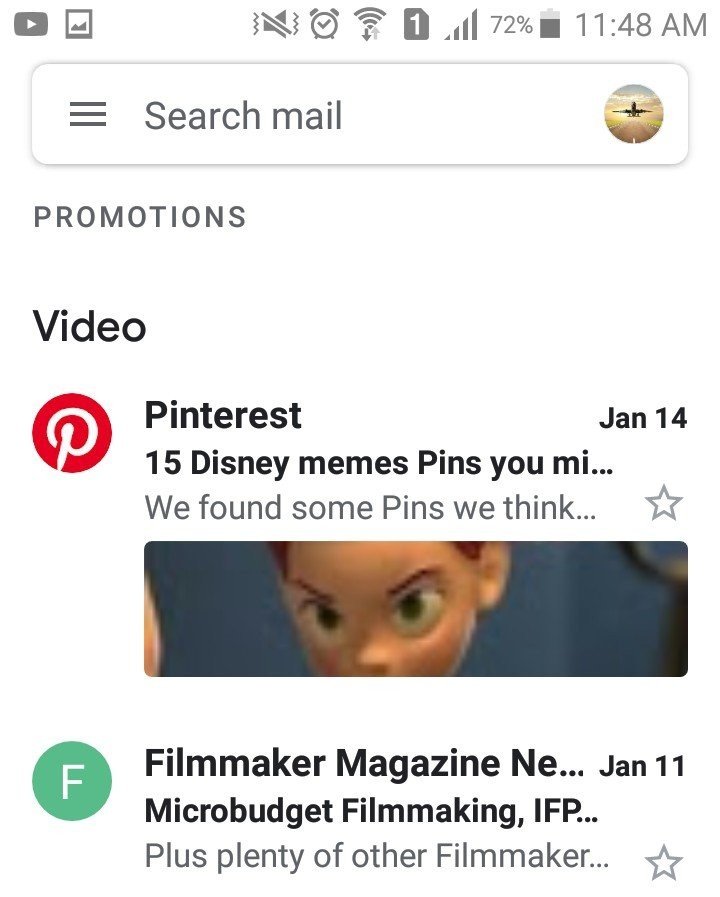
(Source: Email from Pinterest)
If you use an https://www.emailvendorselection.com/email-service-provider-list/” rel=”noopener” target=”_blank”>ESP for sending bulk emails, then you will need to set the following data there: the sender name, the company logo, and the “reply-to” address. It normally remains unchanged from campaign to campaign, so you set it just once. Your subject lines and preheader text always change, so you will need to set them whenever starting a new marketing email campaign.
2. The subject line and preheader
Subject line
A subject line, along with your brand name, is the reason why recipients open your emails.
We won’t say how to write catchy and effective subject lines, as we’ve shown the best examples in our “https://stripo.email/blog/best-catchy-email-subject-lines/” rel=”noopener” target=”_blank”>100+ Best Catchy Email Subject Lines” post. We will just remind you that https://stripo.email/blog/best-catchy-email-subject-lines/” rel=”noopener” target=”_blank”>47% of your recipients decide whether to open an email judging by the subject line alone, and about https://stripo.email/blog/best-catchy-email-subject-lines/” rel=”noopener” target=”_blank”>69% of them mark emails as spam for the same reason.

So, working on your subject line is an utterly important thing to do.
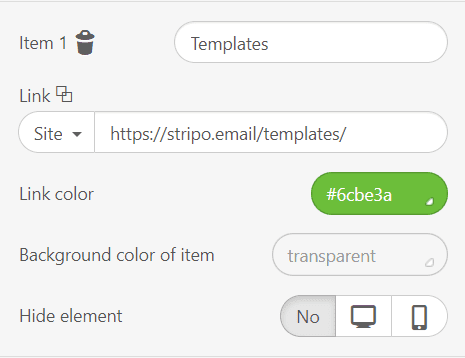
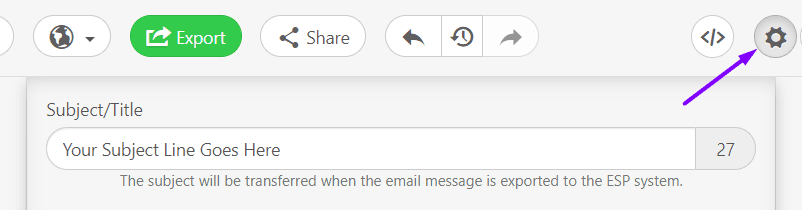
You normally set one in your ESP, but you can also set it in Stripo:

You may also https://stripo.email/blog/use-emojis-emails/” rel=”noopener” target=”_blank”>use emojis in your subject line to make it more noticeable in users’ inboxes.
Preheader
A preheader, also known as a preview text, some even call it a snippet, is the smallest yet highly essential element of the email.
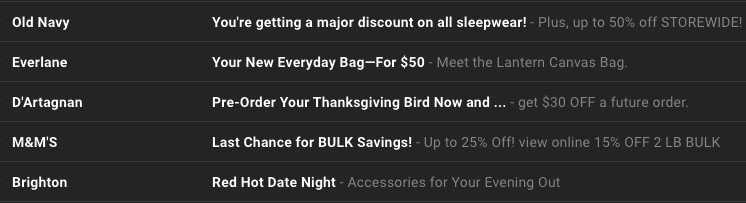
An informative preheader notifies recipients about the purpose of the email. On desktops, it goes after the dash “-” in the subject line, while on mobiles, it is located on the line below the subject. When receiving the email, according to https://litmus.com/blog/the-ultimate-guide-to-preview-text-support” rel=”nofollow noopener” target=”_blank”>the study by Litmus, 24% of the recipients judge by the preheader whether to open the message.
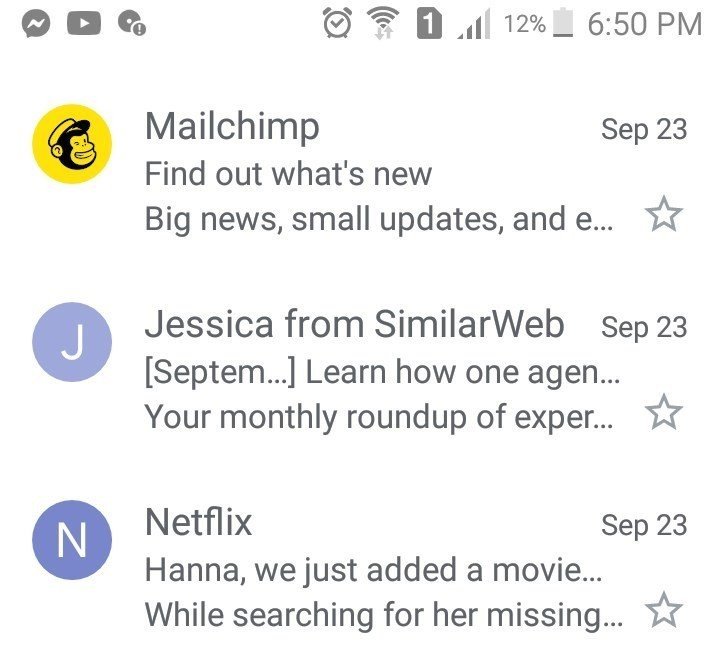
Whenever I receive an email from Mailchimp, SimilarWeb, or Netflix, I know what it will be about without opening it.

Some companies insert their sale offers into the pre-header, which brings them clicks.
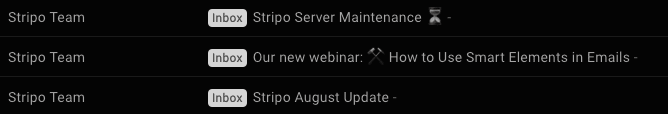
One of the best email preheader practices is making stories — when the preheader text is a continuation of the subject line.
Chubbies: “I’ve changed — Ok, I was all stingy, but now I’ve changed due to the holiday sale.”
Brighton: “She loves RED for Holidays — And So Do You.”
D’Artagnan: “Send Them Steak! 15% OFF All Steaks & Chops — Sale Ends Sunday”.
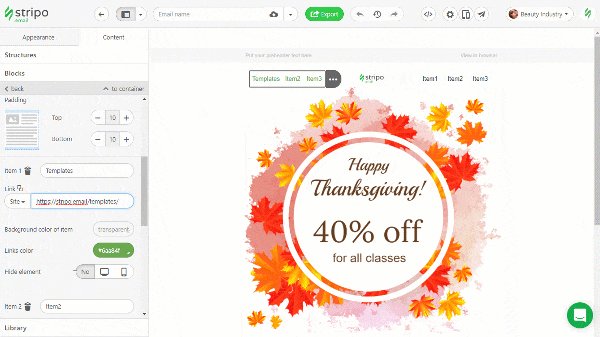
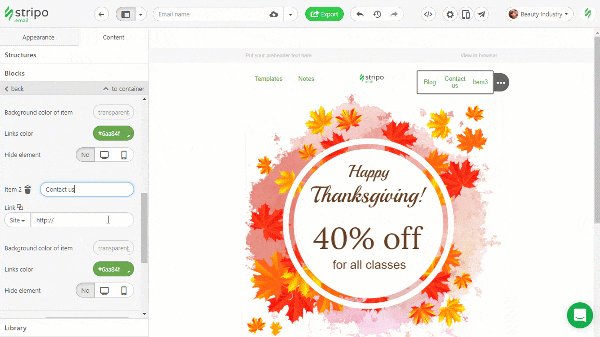
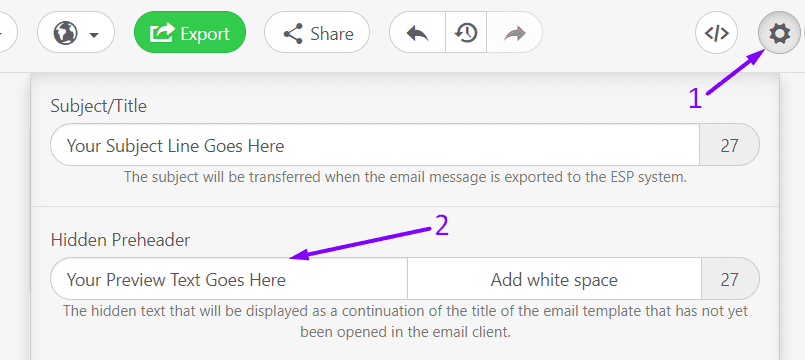
How to set a preheader text with Stripo:

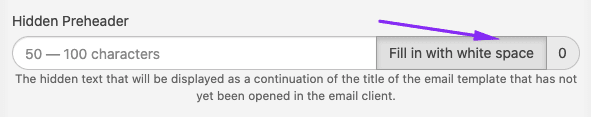
Important to note:
When there is no pre-header in your email, the recipients will see the very first part of the email text. It won’t be finished and complete. It may be something like “View online” or “My Account”.
So, if you do not want your recipients to see it, you may always choose not to show anything as the preheader.
In Stripo, you just need to enable the “Fill in with white space” option.

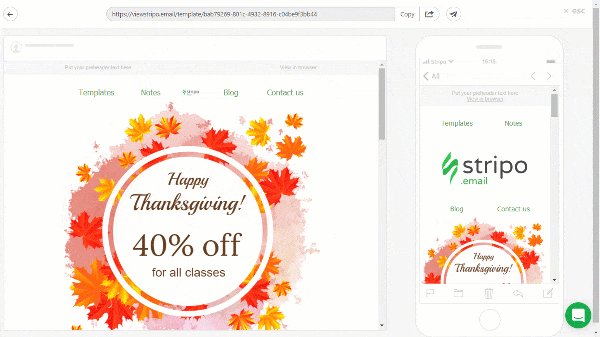
Once you do it, your email preview will look like this in users’ inboxes:

Set subject lines and preview texts for your emails
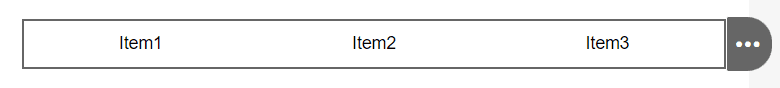
Utilize Gmail Promotion Annotations
As the name suggests, you can annotate the duration of your sale and the amount of the discount and accompany it all with the deal badge in users’ inboxes without having them open your emails.
This info goes right after an email subject line and a preheader text.

It works on mobile devices in Gmail but does not distort your email appearance in other email clients.
Watch our short video to learn how to build promo annotations for your newsletters with Stripo.